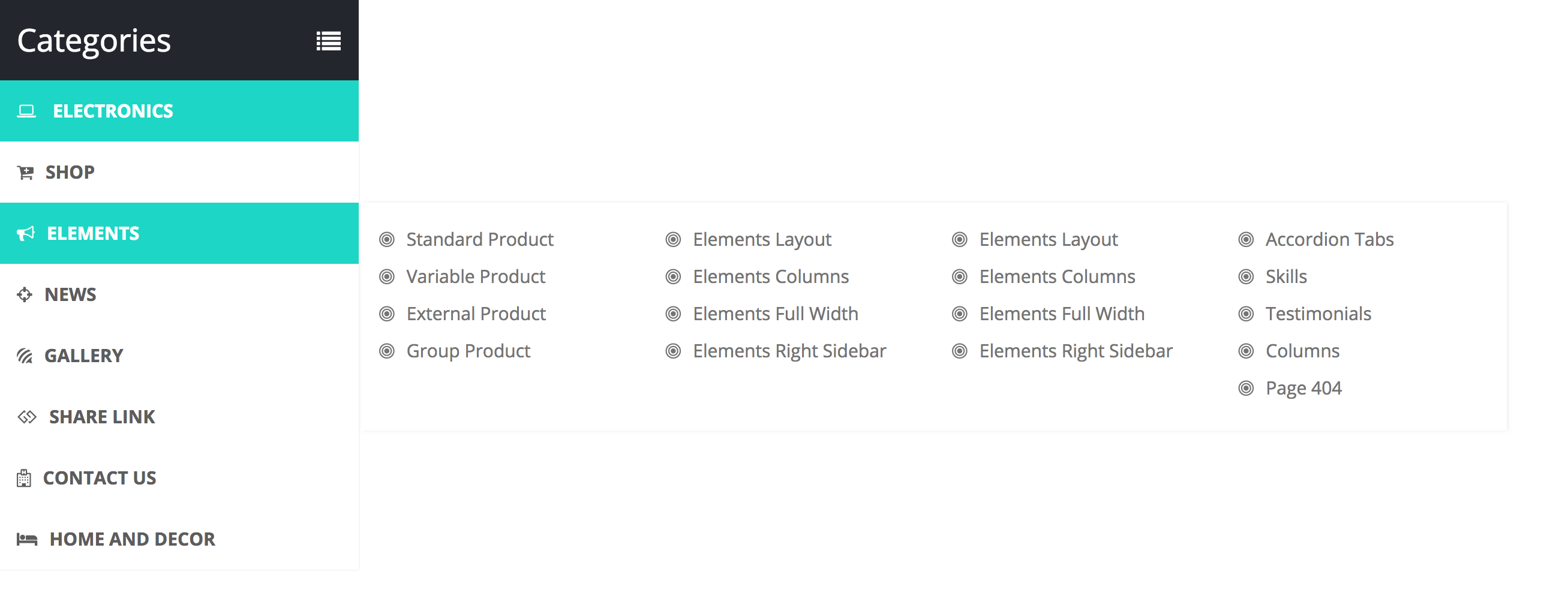
XT Nav is a free vertical navigation bar which comes with Mega Menu support. You can easily use this free vertical navigation bar to your site. It’s full responsive and vary lightweight.
We create this navigation by using some free scripts like jQuery ,Animate.css, Bootstrap and Font Awesome.
Follow the instructions below for details –
Adding the CSS files:
Add the following code to your html head.
[html]
<!– GOOGLE FONTS –>
<link href="https://fonts.googleapis.com/css?family=Open+Sans:300,400,500,700" rel="stylesheet">
<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet">
<!– ALL PLUGIN CSS–>
<!– Bootstrap–>
<link rel="stylesheet" href="css/bootstrap.min.css">
<!– Animation –>
<link rel="stylesheet" href="css/animation.css">
<link rel="stylesheet" href="css/meanmenu.css">
<!– COUSTOM CSS link –>
<link rel="stylesheet" href="css/style.css">
[/html]
Adding the Javascript files:
Add the following code just bellow the blody close tag.
[html]
<script src="js/jquery-1.11.3.min.js"></script>
<script src="js/bootstrap.min.js"></script>
<script src="js/jquery.meanmenu.js"></script>
[/html]
The HTML markup:
Put the following HTML markup inside the body tag, you can download the full navigation, there is a download link below.
[html]
<header class="header ">
<div class="header-area"></div>
<div class="main-menu">
<div class="nav-name"> <span>Categories </span><i class="fa fa-list"></i></div>
<nav>
<ul class="main">
<li class="active "><a class="main-a" href="#"> <i class="fa fa-laptop"></i> <span>Electronics</span></a>
<ul>
<li><a href=""><i class="fa fa-mobile-phone"></i>Mobiles Phones</a></li>
<li><a href=""><i class="fa fa-tv"></i>Smart Television</a></li>
<li><a href=""><i class="fa fa-cog"></i>Router</a></li>
<li><a href=""><i class="fa fa-venus "></i>Monitor</a></li>
<li><a href=""><i class="fa fa-cog"></i>Tablet</a></li>
<li><a href=""><i class="fa fa-toggle-up"></i>Computer</a></li>
<li><a href=""><i class="fa fa-mobile"></i>Laptop</a></li>
<li><a href=""><i class="fa fa-cog"></i>Accessories</a></li>
</ul>
</li>
<li class=""><a class="main-a" href="shop.ht"><i class="fa fa-cart-plus"></i>Shop</a></li>
<li><a class="main-a" href="#"><span><i class="fa fa-bullhorn"></i>Elements</span></a>
<div class="mega-menu">
<div class="mega-menu-def">
<div class="col-md-3">
<span class="Column-one">
<a href="#"><i class="fa fa-bullseye"></i>Standard Product</a>
<a href="#"><i class="fa fa-bullseye"></i>Variable Product</a>
<a href="#"><i class="fa fa-bullseye"></i>External Product</a>
<a href="#"><i class="fa fa-bullseye"></i>Group Product</a>
</span>
</div>
<div class="col-md-3">
<span class="Column-one">
<a href="#"><i class="fa fa-bullseye"></i>Elements Layout</a>
<a href="#"><i class="fa fa-bullseye"></i>Elements Columns</a>
<a href="#"><i class="fa fa-bullseye"></i>Elements Full Width</a>
<a href="#"><i class="fa fa-bullseye"></i>Elements Right Sidebar</a>
</span>
</div>
<div class="col-md-3">
<span class="Column-one">
<a href="#"><i class="fa fa-bullseye"></i>Elements Layout</a>
<a href="#"><i class="fa fa-bullseye"></i>Elements Columns</a>
<a href="#"><i class="fa fa-bullseye"></i>Elements Full Width</a>
<a href="#"><i class="fa fa-bullseye"></i>Elements Right Sidebar</a>
</span>
</div>
<div class="col-md-3">
<span class="Column-one right">
<a href="#"><i class="fa fa-bullseye"></i>Accordion Tabs</a>
<a href="#"><i class="fa fa-bullseye"></i>Skills</a>
<a href="#"><i class="fa fa-bullseye"></i>Testimonials</a>
<a href="#"><i class="fa fa-bullseye"></i>Columns</a>
<a href="#"><i class="fa fa-bullseye"></i>Page 404</a>
</span>
</div>
</div>
</div>
</li>
<li><a class="main-a" href=""><i class="fa fa-crosshairs"></i><span>News</span></a>
<ul>
<li><a href=""><i class="fa fa-first-order"></i>Grid</a></li>
<li><a href=""><i class="fa fa-first-order"></i>Right Sidebar</a></li>
<li><a href=""><i class="fa fa-first-order"></i>List</a></li>
<li><a href=""><i class="fa fa-first-order"></i>Full Width</a></li>
<li><a href=""><i class="fa fa-first-order"></i>Left Sidebar</a></li>
</ul>
</li>
<li><a class="main-a" href=""><i class="fa fa-forumbee"></i><span>Gallery</span></a>
<ul>
<li><a href=""><i class="fa fa-eye"></i>Deal Item </a></li>
<li><a href=""><i class="fa fa-eye"></i>Free Columns</a></li>
<li><a href=""><i class="fa fa-eye"></i>Offer Columns</a></li>
<li><a href=""><i class="fa fa-eye"></i>Upcoming Columns</a></li>
</ul>
</li>
<li><a class="main-a" href=""><i class="fa fa-gg"></i>Share link</a></li>
<li><a class="main-a" href=""><i class="fa fa-hospital-o"></i>Contact Us</a></li>
<li><a class="main-a" href="#"><span><i class="fa fa-bed"></i>Home and Decor</span></a>
<div class="mega-menu">
<div class="mega-menu-def">
<div class="col-md-3">
<span class="Column-one">
<a href="#"><i class="fa fa-cube"></i>Standard Product</a>
<a href="#"><i class="fa fa-cube"></i>Variable Product</a>
<a href="#"><i class="fa fa-cube"></i>External Product</a>
<a href="#"><i class="fa fa-cube"></i>Group Product</a>
</span>
</div>
<div class="col-md-3">
<span class="Column-one">
<a href="#"><i class="fa fa-cube"></i>Elements Layout</a>
<a href="#"><i class="fa fa-cube"></i>Elements Columns</a>
<a href="#"><i class="fa fa-cube"></i>Elements Full Width</a>
<a href="#"><i class="fa fa-cube"></i>Elements Right Sidebar</a>
</span>
</div>
<div class="col-md-3">
<span class="Column-one right">
<a href="#"><i class="fa fa-cube"></i>Accordion Tabs</a>
<a href="#"><i class="fa fa-cube"></i>Skills</a>
<a href="#"><i class="fa fa-cube"></i>Testimonials</a>
<a href="#"><i class="fa fa-cube"></i>Columns</a>
<a href="#"><i class="fa fa-cube"></i>Page 404</a>
</span>
</div>
<div class="col-md-3">
<span class="Column-one right">
<a href="#"><i class="fa fa-cube"></i>Accordion Tabs</a>
<a href="#"><i class="fa fa-cube"></i>Skills</a>
<a href="#"><i class="fa fa-cube"></i>Testimonials</a>
<a href="#"><i class="fa fa-cube"></i>Columns</a>
<a href="#"><i class="fa fa-cube"></i>Page 404</a>
</span>
</div>
</div>
</div>
</li>
</ul>
</nav>
</div>
</header>
<!– mobile menu –>
<div class="header-mobile-menu visible-xs visible-sm">
<div class="container">
<div class="row">
<div class="col-md-12">
<div class="menu-spacing">
<div class="mobile-menu-area visible-xs visible-sm">
<div class="mobile-menu">
<nav id="mobile-menu-active">
<ul class="main">
<li class="active "><a class="main-a" href="#"> <i class="fa fa-laptop"></i> <span>Electronics</span></a>
<ul>
<li><a href=""><i class="fa fa-mobile-phone"></i>Mobiles Phones</a></li>
<li><a href=""><i class="fa fa-tv"></i>Smart Television</a></li>
<li><a href=""><i class="fa fa-cog"></i>Router</a></li>
<li><a href=""><i class="fa fa-venus "></i>Monitor</a></li>
<li><a href=""><i class="fa fa-cog"></i>Tablet</a></li>
<li><a href=""><i class="fa fa-toggle-up"></i>Computer</a></li>
<li><a href=""><i class="fa fa-mobile"></i>Laptop</a></li>
<li><a href=""><i class="fa fa-cog"></i>Accessories</a></li>
</ul>
</li>
<li class=""><a class="main-a" href="shop.ht"><i class="fa fa-cart-plus"></i>Shop</a></li>
<li class="static"><a class="main-a" href="#"><span><i class="fa fa-bullhorn"></i>Elements</span></a>
<ul>
<a href="#"><i class="fa fa-bullseye"></i>Standard Product</a>
<a href="#"><i class="fa fa-bullseye"></i>Variable Product</a>
<a href="#"><i class="fa fa-bullseye"></i>External Product</a>
<a href="#"><i class="fa fa-bullseye"></i>Group Product</a>
</ul>
</li>
<li><a class="main-a" href=""><i class="fa fa-crosshairs"></i><span>News</span></a>
<ul>
<li><a href=""><i class="fa fa-first-order"></i>Grid</a></li>
<li><a href=""><i class="fa fa-first-order"></i>Right Sidebar</a></li>
<li><a href=""><i class="fa fa-first-order"></i>List</a></li>
<li><a href=""><i class="fa fa-first-order"></i>Full Width</a></li>
<li><a href=""><i class="fa fa-first-order"></i>Left Sidebar</a></li>
</ul>
</li>
<li><a class="main-a" href=""><i class="fa fa-forumbee"></i><span>Gallery</span></a>
<ul>
<li><a href=""><i class="fa fa-eye"></i>Deal Item </a></li>
<li><a href=""><i class="fa fa-eye"></i>Free Columns</a></li>
<li><a href=""><i class="fa fa-eye"></i>Offer Columns</a></li>
<li><a href=""><i class="fa fa-eye"></i>Upcoming Columns</a></li>
</ul>
</li>
<li><a class="main-a" href=""><i class="fa fa-gg"></i>Share link</a></li>
<li><a class="main-a" href=""><i class="fa fa-hospital-o"></i>Contact Us</a></li>
</ul>
</nav>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
[/html]
Trigger the Megamenu:
Put the following code inside a script tag just before the body close tag.
[js]
$( document ).ready(function() {
$(‘#mobile-menu-active’).meanmenu();
var win = $(window);
var headerArea = $(‘.header-area’);
var header3 = $(‘.header’);
var stick = ‘stick’;
var stick2 = ‘stick2’;
win.on(‘scroll’,function() {
var scroll = win.scrollTop();
if (scroll < 245) {
headerArea.removeClass(stick);
}else{
headerArea.addClass(stick);
}
});
win.on(‘scroll’,function() {
var scroll = win.scrollTop();
if (scroll < 100) {
header3.removeClass(stick2);
}else{
header3.addClass(stick2);
}
});
});
[/js]
Download the navigation:
If you found this project helpful and wants to help others to find out this project, please share this project 🙂
If you want to use this navigation to your commercial projects, make sure you give us a credit 🙂
Huge thanks in advance 🙂
Download the Nav